Visual Studio Code is a powerful editor right out the box, but some extensions can provide nice additions to your workflow, or at the very least make your code easier to read and work with. I won’t delve too much into language specific extensions such as the plenty of C, Ruby, etc. specific extensions. In reality, the most useful extensions for your workflow will be language specific, and there are too many out there to list the best ones here. For some language specific suggestions, and plenty other cool extensions, this Github repo is a great start.
1. Settings Sync
Settings Sync synchronizes Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions across machines using a Github Gist. You can get your editor setup up and running on a new machine much quicker. You can check out my configuration.
2. GitLens
Supercharge your Git workflow. Gitlens allows you to explore your repo from within Code. You can see which user last worked on the line you’re working on, view commits you’re behind on, and lots more.
3. Bracket Pair Colorizer

Colorizes matching brackets. Super useful when you have a bunch of nested functions or loops.
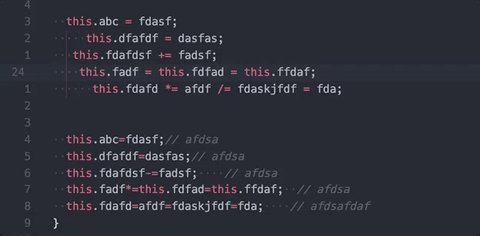
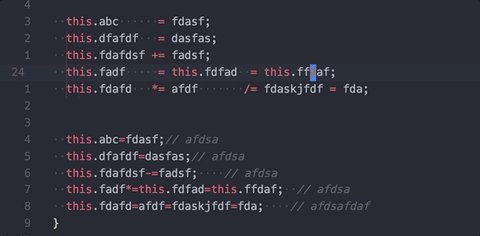
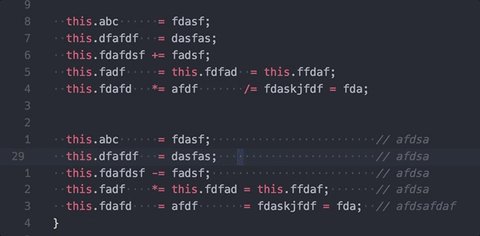
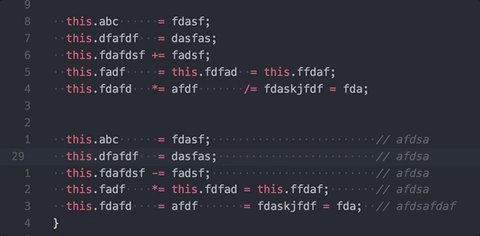
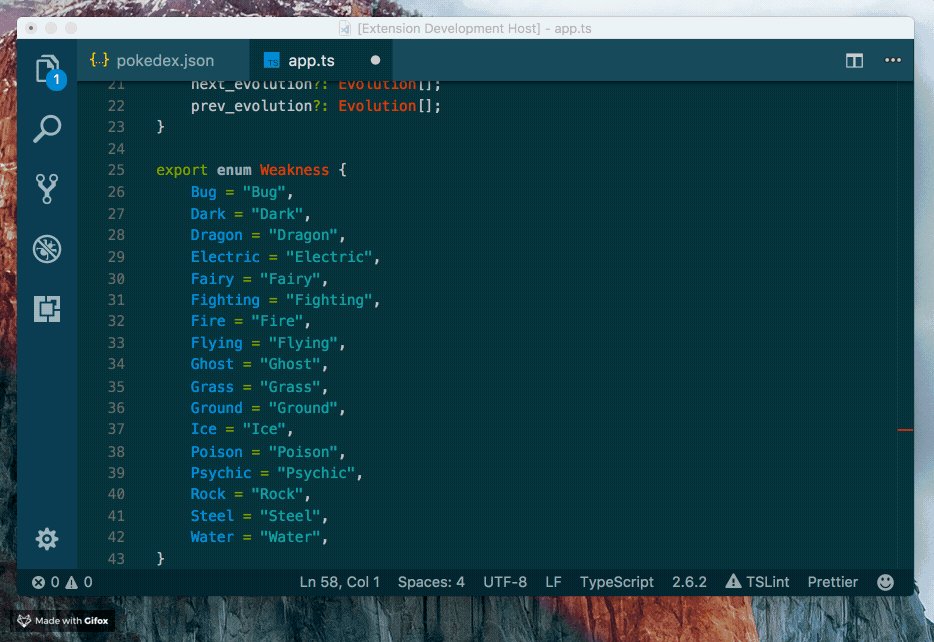
4. Better Align

Run the “Align” command and this extension will format any ugly list of array definitions, variable declarations, etc. into a beautifully, easy to read, spaced out list.
5. Paste and Indent
Ever pasted something from Stackoverflow and notice your formatting go all over the place? Configure your keybindings to use this extension and every paste you make will be beautifully indented.
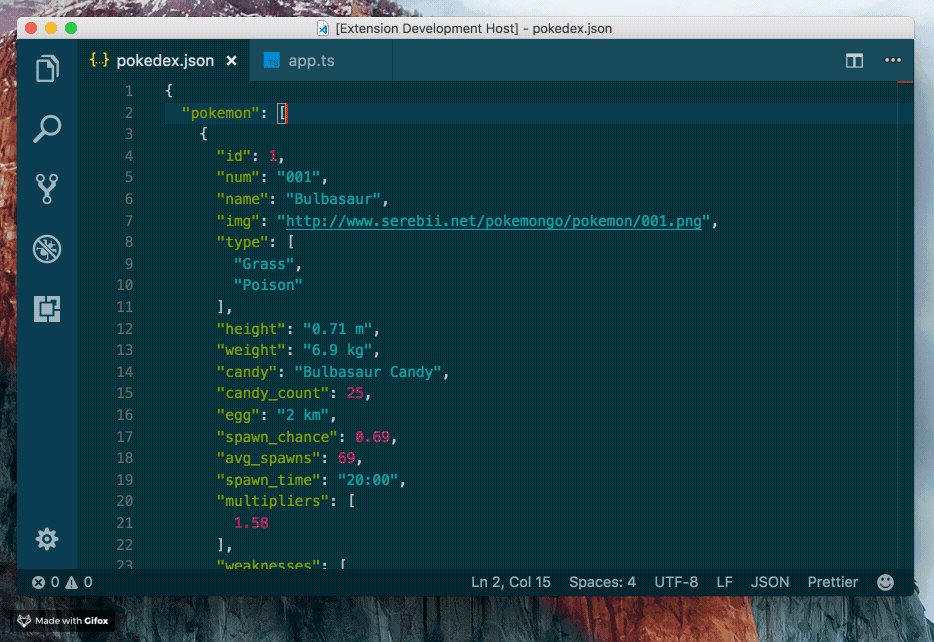
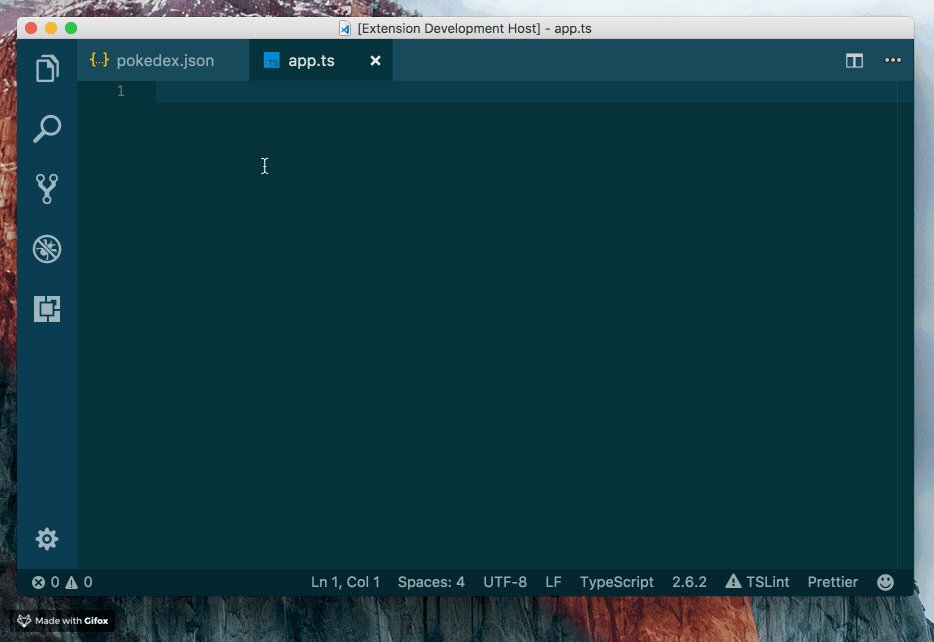
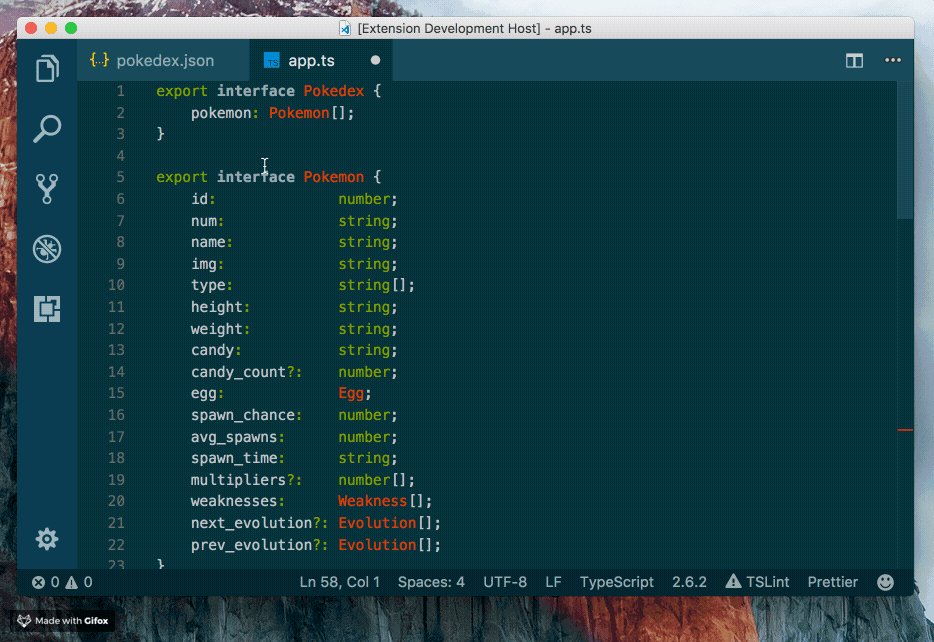
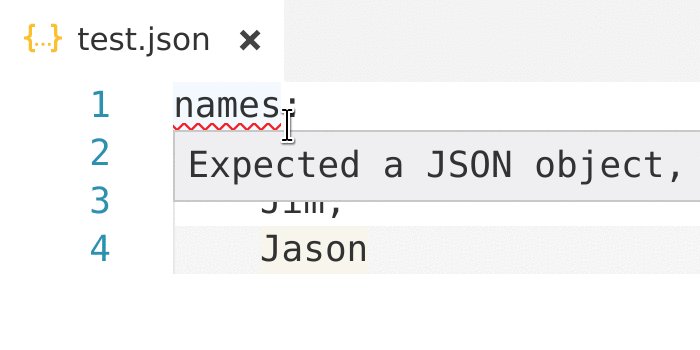
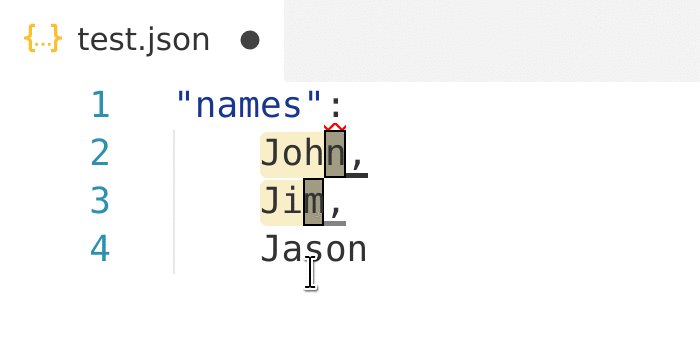
6. Paste JSON as Code

Accelerate JSON API integration by automatically generating a structure/type for JSON objects.
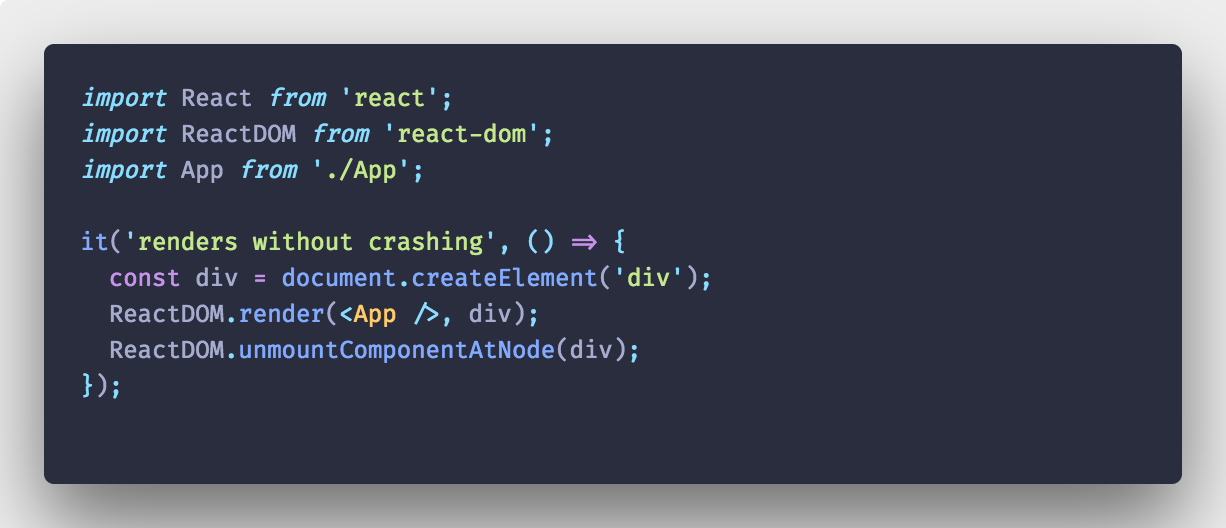
7. Polacode

Generate beautiful code screenshots.
8. TODO Highlight
Highlights TODO, FIXME and other annotations within your code. Easier to find and visual reminder to finally get it done.
9. Trailing Spaces
Highlights trailing spaces and easily deletes them in a snap.
10. Untabify
Tabs vs spaces? Switch between them as needed. I find it useful for refactoring older projects where different devs left different indentation types.
11. VS Live Share
A code collaboration preview from Microsoft. Great for working with remote team members on small problems. Not a replacement for Git.
12. Spotify
 Control Spotify from within your editor. Skip songs that don’t add to your flow.
Control Spotify from within your editor. Skip songs that don’t add to your flow.
13. Wrap Selection
 Wraps selected text in specified symbol, such as ‘, “, <, etc.
Wraps selected text in specified symbol, such as ‘, “, <, etc.